GK Image Show
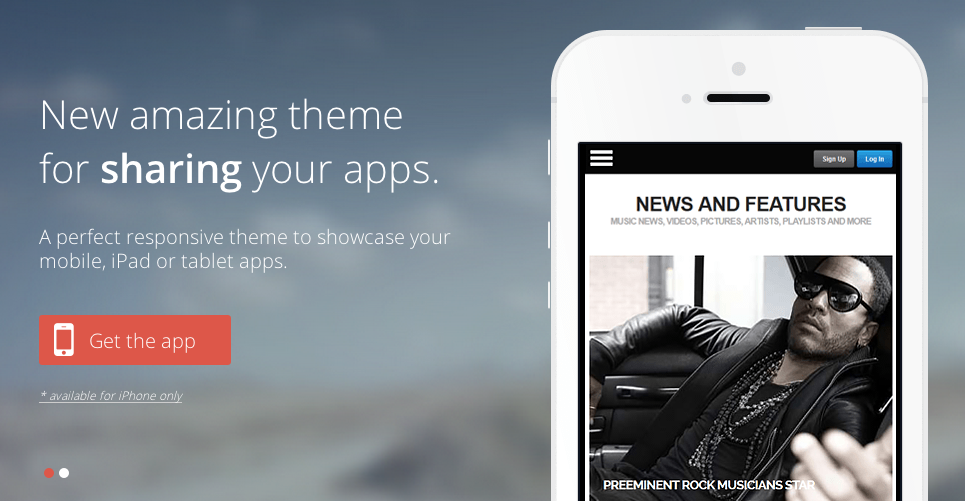
GK Image Show is a widget which can be used to create awesome header.
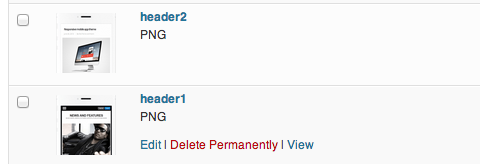
The slide images are configured in the Media library:
Every slide have few important elements:
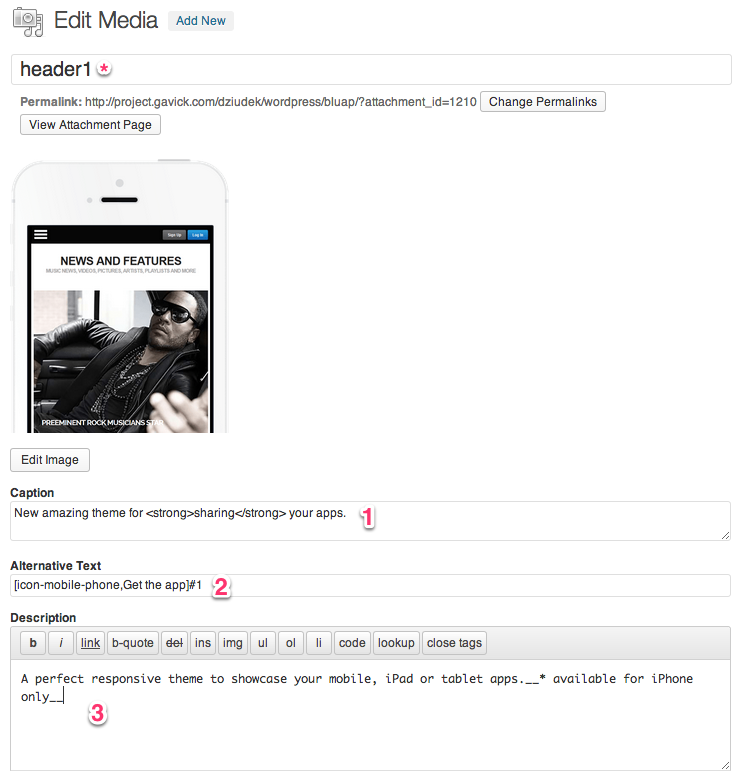
The title (*) is used to identify the slide but we will describe it later. In general, we recommend to use a simple name like “headerX” where X is a number of the slide. Other marked elements are also important:
1. The “Caption” is used to store the slide caption. (main header)
2. The “Alternative Text” is used to store the slide URL of the button.
You can use following syntax:
[icon-mobile-phone,Get the app]#13. The “Description” is used to generate the second header. You can also use the following syntax to achieve small additional information under the button.
__ Your text __The widget configuration is easy.

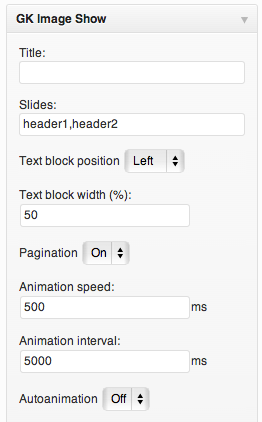
First of all you have to specify used slides – you have to put media titles separated with comma – as you can see we have named our slides as “header1″ and “header2”.
Next two options define position and width of text block.
The “Pagination” option enables the pagination under the slider.
Next three options are strictly connected with the animation speed (speed of the slides transition), interval (time between two slides) and autoanimation (if you need to autoanimate your slides).