Frontpage elements
The frontpage is based on the text widgets or, if you are using Template Frontpage, on the posts. This page contains a description for the elements not described on the Widget Styles page.
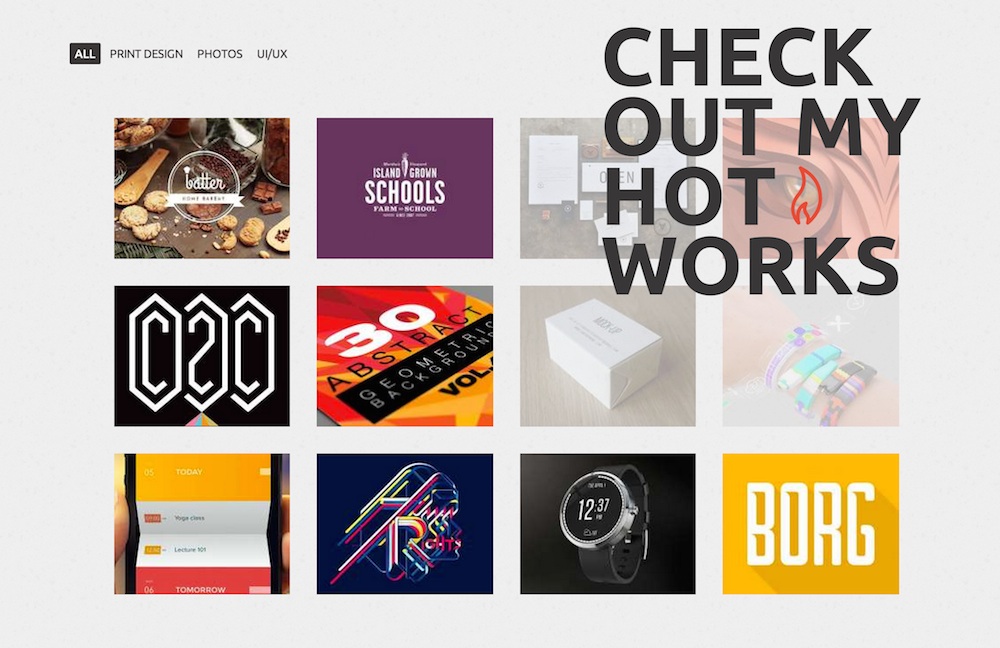
Portfolio
The portfolio section is generated by the News Show Pro widget using the Portfolio portal mode.
The widget uses few additional styles for display:
title-right – places the title on the right side and over the widget
overlay-2×2 – adds opacity for the last 2 items in 2 rows.
There are also few additional styles for adding opacity to News Show Pro items:
overlay-1×1, overlay-1×2 and overlay-2×1
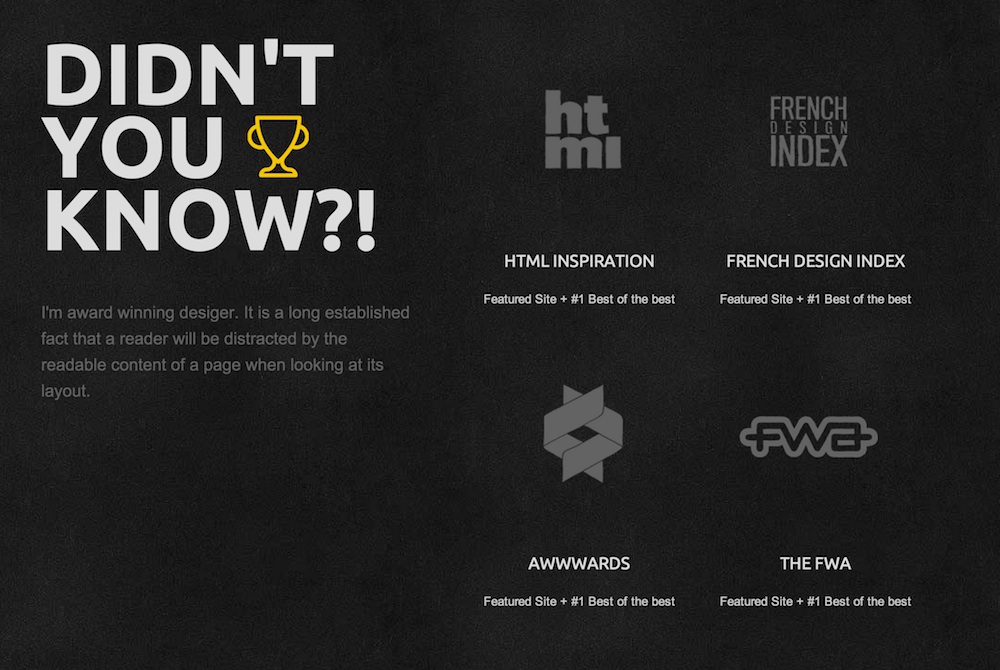
Awards
In order to create the awards section, you should use the following structure:
<div class="gk-column-left">
<h3 class="header" data-scroll-reveal="enter left and move 50px over 0.6s">Didn't<br />you
<i class="gk-icon-prize"></i><br />
know?!</h3>
<p data-scroll-reveal="enter left and move 50px over 0.6s after 0.3s">I'm award winning desiger. It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</p>
</div>
<div class="gk-column-right">
<figure data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.2s"><img src="[pageurl]/wp-content/themes/John/images/demo/award_1.png" alt="Prize" /><figcaption>
<h4>HTML Inspiration</h4>
<p>Featured Site + #1 Best of the best</p>
</figcaption></figure>
<figure data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.4s"><img src="[pageurl]/wp-content/themes/John/images/demo/award_2.png" alt="Prize" /><figcaption>
<h4>French Design Index</h4>
<p>Featured Site + #1 Best of the best</p>
</figcaption></figure>
<figure data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.6s"><img src="[pageurl]/wp-content/themes/John/images/demo/award_3.png" alt="Prize" /><figcaption>
<h4>Awwwards</h4>
<p>Featured Site + #1 Best of the best</p>
</figcaption></figure>
<figure data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.8s"><img src="[pageurl]/wp-content/themes/John/images/demo/award_4.png" alt="Prize" /><figcaption>
<h4>The FWA</h4>
<p>Featured Site + #1 Best of the best</p>
</figcaption></figure>
</div>
Content is separated into two columns using gk-column-left and gk-column-right CSS classes.
Clients
The clients list uses the following code:
<ul class="gk-clients">
<li class="double" data-scroll-reveal="enter from the top and move 50px over 0.3s">
<h3 class="header" data-scroll-reveal="enter from the top and move 50px over 0.45s">I do<i class="gk-icon-heart"></i> my<br />clients</h3>
</li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.2s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_1.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.3s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_2.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.4s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_3.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.5s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_4.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.6s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_5.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.7s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_6.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.8s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_7.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 0.9s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_8.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 1s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_9.png" alt="Client" /></a></li>
<li data-scroll-reveal="enter from the bottom and move 50px over 0.3s after 1.1s"><a href="#"><img src="[pageurl]/wp-content/themes/John/images/demo/client_10.png" alt="Client" /></a></li>
</ul>
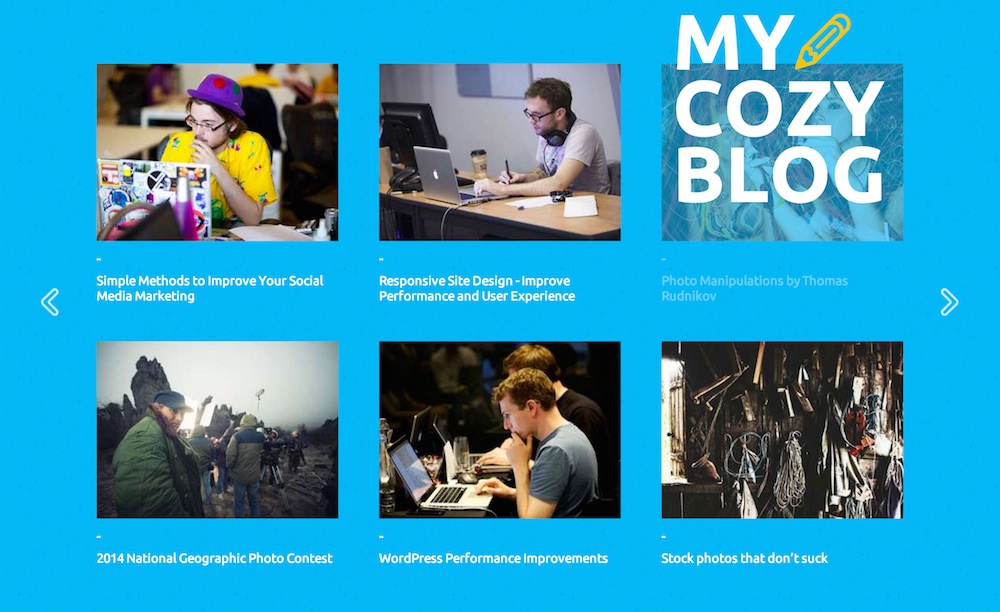
Blog
The blog showcase uses the big-nav CSS style. We recommend to display only articles (not links section) with this class.
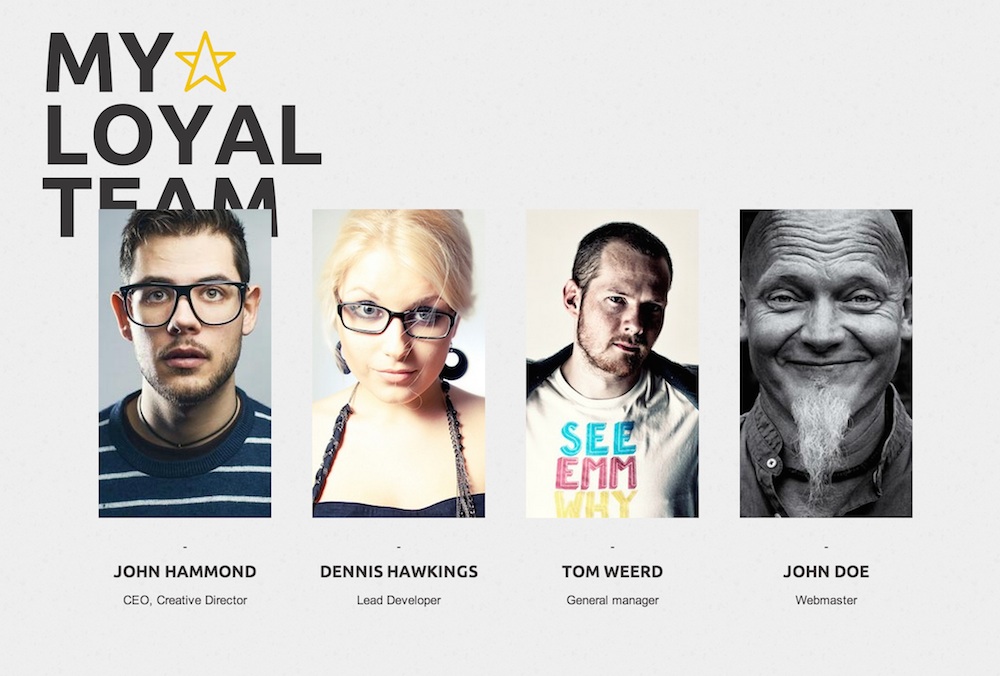
Team
The team section uses the following code:
<div class="gk-team" data-column-count="4" data-pages="1">
<div>
<div class="active">
<figure data-scroll-reveal="enter from the top and move 50px over 0.4s" data-fb="#" data-twitter="#" data-gplus="#">
<span>
<img src="[pageurl]/wp-content/themes/John/images/demo/team_1.jpg" alt="Team member" />
</span>
<figcaption data-scroll-reveal="enter from the bottom and move 50px over 0.4s after 0.1s">
<h3>John Hammond</h3>
<small>CEO, Creative Director</small></figcaption></figure>
<figure data-scroll-reveal="enter from the top and move 50px over 0.4s after 0.2s" data-fb="#" data-twitter="#" data-gplus="#"><span><img src="[pageurl]/wp-content/themes/John/images/demo/team_2.jpg" alt="Team member" /></span><figcaption data-scroll-reveal="enter from the bottom and move 50px over 0.4s after 0.3s">
<h3>Dennis Hawkings</h3>
<small>Lead Developer</small></figcaption></figure>
<figure data-scroll-reveal="enter from the top and move 50px over 0.4s after 0.4s" data-fb="#" data-twitter="#" data-gplus="#"><span><img src="[pageurl]/wp-content/themes/John/images/demo/team_3.jpg" alt="Team member" /></span><figcaption data-scroll-reveal="enter from the bottom and move 50px over 0.4s after 0.5s">
<h3>Tom Weerd</h3>
<small>General manager</small></figcaption></figure>
<figure data-scroll-reveal="enter from the top and move 50px over 0.4s after 0.6s" data-fb="#" data-twitter="#" data-gplus="#"><span><img src="[pageurl]/wp-content/themes/John/images/demo/team_4.jpg" alt="Team member" /></span><figcaption data-scroll-reveal="enter from the bottom and move 50px over 0.4s after 0.7s">
<h3>John Doe</h3>
<small>Webmaster</small></figcaption></figure>
</div>
</div>
</div>
Every team member has attributes like data-fb which are used to specify the social media links displayed in the overlay.
Attributes data-cols and data-pages in the main wrapper are used to add optional navigation for more team members.
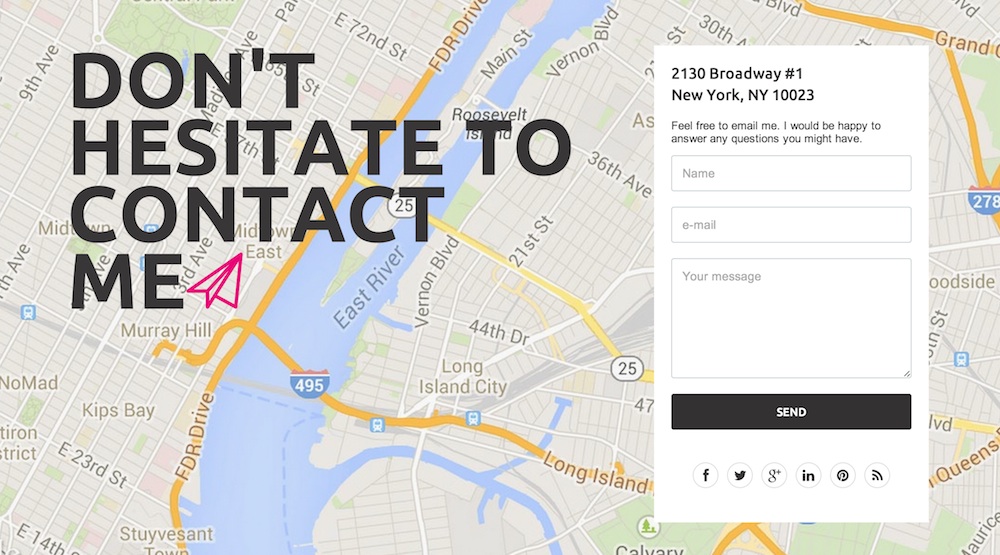
Contact form
The contact form section uses the following code:
<div class="gk-map" data-src="[pageurl]/wp-content/themes/John/images/demo/map.jpg"> </div>
<div class="gk-contact-form" data-scroll-reveal="enter right and move 50px over 0.45s">
<address>2130 Broadway #1<br>
New York, NY 10023</address>
<p class="gk-contact-footer">Feel free to email me. I would be happy to answer any questions you might have.</p>
[contactform name="yes" email="yes" title="no" captcha="no"]
<p class="gk-contact-social-icons"><a href="https://facebook.com/gavickpro" target="_blank"><i class="fa fa-facebook"></i></a><a href="https://twitter.com/gavickpro" target="_blank"><i class="fa fa-twitter"></i></a><a href="https://plus.google.com/+gavickpro" target="_blank"><i class="fa fa-google-plus"></i></a><a href="#linkedin" target="_blank"><i class="fa fa-linkedin"></i></a><a href="http://pinterest.com/robertgavick/" target="_blank"><i class="fa fa-pinterest"></i></a><a href="http://www.gavick.com/magazine/?format=feed&type=rss" target="_blank"><i class="fa fa-rss"></i></a></p>
</div>
The contact form shortcode has the following syntax:
[contactform name="yes" email="yes" title="yes" captcha="yes" mailto="[email protected]"]
As you can see the shortcode uses few parameters:
- name – specifies if the name field is displayed
- email – specifies if the e-mail field is displayed
- title – specifies if the title field is displayed
- captcha – specifies if the captcha is displayed – it will work only if the reCAPTCHA keys are provided in the theme advanced settings.
- mailto – specifies the e-mail where the messages will be send. If not specified then script will use the administrator e-mail.
Menu features
The John S theme contains few new important features connected with the menu.
It is possible to create a right-side buttons – it needs just addind of a button class in the menu item settings.
In typical one page websites usually there is a different menu for the frontpage and for subpages. In this theme it is possible to specify the different menu for the frontpage and subpages in the Appeareance -> Menu settings.
Main menu can display active section during scrolling.
This feature needs IDs for the main blocks of the website – these IDs can be defined under the navigation tab in the template settings (from mainbody to bottom1-6 areas, separated by comma):