GK Grid
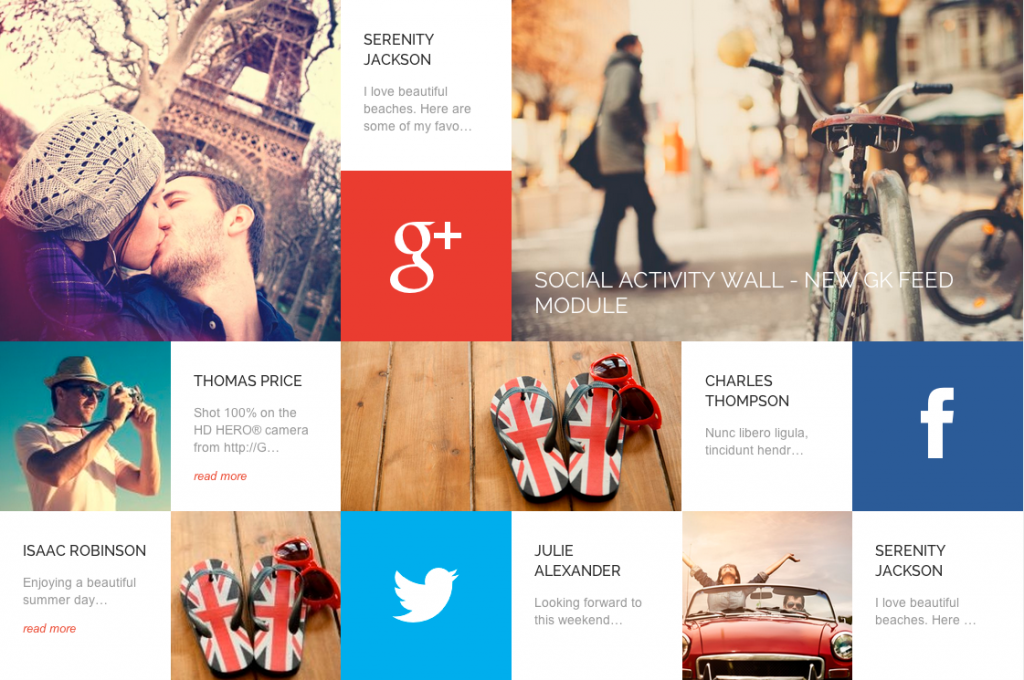
New GK Grid for WordPress is composed of a set of widgets and their spatial relationship with each other. With the GK Grid widget, you can implement space-saving grid-based layout on websites and incorporate a variety of content types via different widgets. It works by placing elements in optimal position based on your settings, sort of like a mason fitting stones in a wall.
You’ve probably seen it in use all over the Internet. It provides a fluid solution and makes moving elements a joy! With built-in support for widgets embedding, the possibilities for implementing this release are unlimited! Grid layout can be used to intelligently reflow elements within a webpage. Widget offers horizontal & vertical grid layouts. Just few clicks to create attractive portfolio, news wall or gallery with photos & movies with social links etc.
Like tables, the GK Grid enables to align elements into columns and rows, but unlike tables, the Grid doesn’t have content structure, and thus enables a wide variety of layouts not possible with tables. Widgets can utilize that organization through various properties. By separating the layout structure from the content it will be easier to modify layouts for multiple (desktop, tablet and mobile) devices. The grid is fluid and flexible, because the widget is fully responsive (RWD) – especially if all included into the Grid widgets will be also responsive.
Widget configuration
Grid is intuitive and quick to configure. Nevertheless, we wanted to bring its use by writing this documentation.

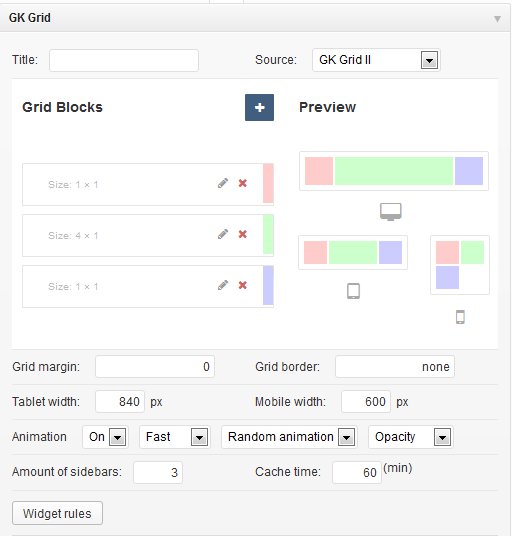
Here you will find simple Grid creator which allows you to add widgets:

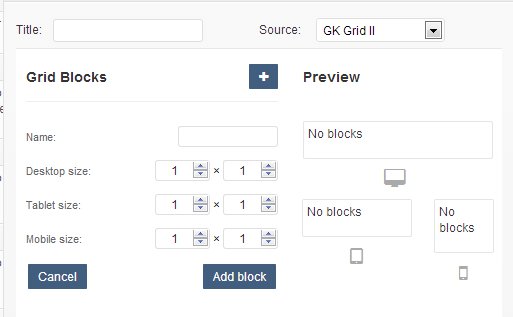
First choose a source (e.g. GK Grid I widget position). Each block is defined by the following parameters:
* Name of the block
* Size desktop
* Size tablet
* Size mobile
Sizes are given in blocks and width can be no greater than 6 on the desktop, 4 for tablet view and 2 on mobile view.

Then system will load the first widget from the source (selected widget position). To sort your blocks, you have to sort widgets from selected widget position.
The most important facts:
- The smallest grid element is 1×1 square, where “1″ means 16.666666% in the desktop layout, 25% in the tablet layout and 50% in the mobile layout.
- The width will be fluid, because the biggest width for the desktop layout is in example 1200px and the smallest is 840px, so one unit is in range “140-200px”.
Another Options:
The “Grid margin” option allows you to specify a margin for wrapper with the grid items. Useful if you need to hide edge borders with negative margins.
The “Grid border” are the horizontal and vertical dividing lines of the grid. And this option allows you to specify a border around the grid items. Default value is zero (no borders). To get gray thin border use this short CSS style:
1px solid #ccc
In next section you can change Tablet and Mobile width for the grid – used in the media-queries.
Next Settings are used to determine the widget’s animation style.
The “Animation” option allows you to enable or disable animation of the grid.
The next option is used to choose animation speed (fast = 250ms, normal = 500ms, slow = 750ms)
The “Random animation” option allows you to enable or disable random animation of the grid blocks..
The”Animation type” option is used to select the animation type from popular effects: opacity, scale, rotate and slide.
“Amount of sidebars” option defines amount of available GK Grid widget positions. If we increase this amount, we have to save the widget, and refresh page, then new GK Grid positions will be visible.
The cache time option is very important – it specifies how often the widget content is generated – it is safe to set it for at least 30-60 minutes or even more if the page isn’t often updated.
If one day you will see this message “You didn’t selected any blocks source :(” – it means that you probably made a small mistake. For example you forgot to assign widget to the same widget position as The Grid.