GK Image Show
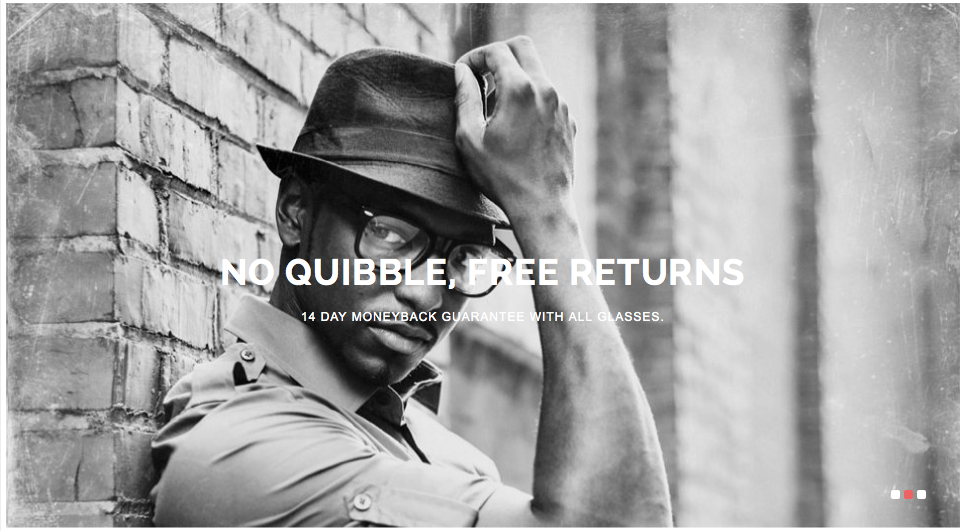
GK Image Show widget is a simple widget which can be used to create awesome header.
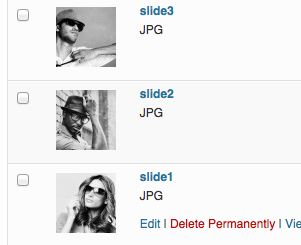
The slide images are configured in the Media library:
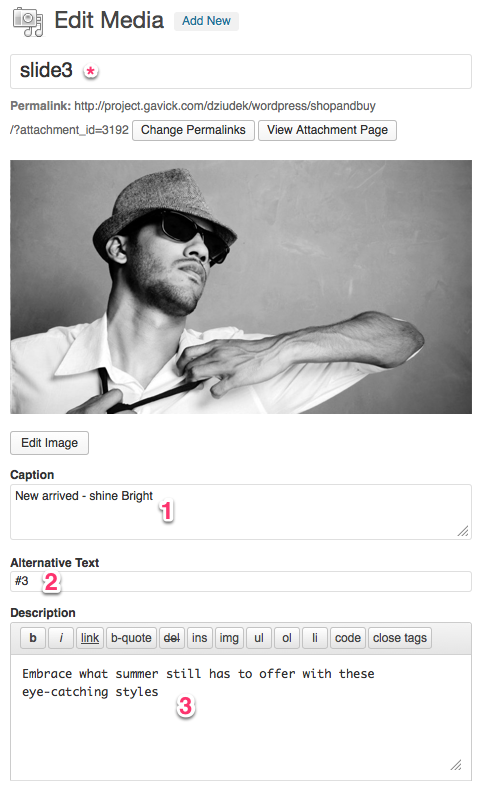
Every slide have few important elements:
The title (*) is used to identify the slide but we will describe it later. In general we recommend to use a simple name like “slideX” where X is a number of the slide. Other marked elements are also important:
1. The “Caption” is used to store the slide title.
2. The “Alternate Text” is used to store the slide URL – where the slide is linking
3. The “Description” is used to generate slide subtitle
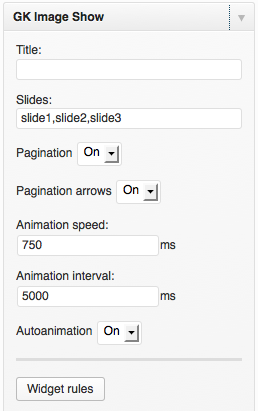
When you have the slides, you can go to the widget settings:
The widget configuration is very easy.
First of all you have to specify used slides – you have to put media titles separated by comma – as you can see we have named our slides as “slide1″,“slide2″ and “slide3”.
Next two options define pagination (additionally it is possible to enable/disable pagination arrows)
Next three options are strictly connected with the animation speed (speed of the slides transition), interval (time between two slides) and autoanimation (if you need to autoanimate your slides).