Custom Pages
We have prepared a code for few custom pages:
- Faq page
- Help page
- Product showcase page
This article contains description of the configuration details for these pages.
FAQ page
FAQ is very simple template page. You have to assign faq template page and use the following code:
<h3>Question in the title</h3> <p>Answer to the question</p>
You can repeat the above code for all questions included in the FAQ.
Help page
The help page uses the widget on the header and top1 widget positions. Thanks to it we could achieve a very interesting layout with three columns.
The big title in the header uses the gk-big-title class:
<div class="support">
<h1 class="gk-big-title">Have a Question?</h1>
<p>If you have any question you can ask below or enter what you are looking for!</p>
<small> Thank you for visiting the CloudHost Help Center. We offer several different support methods, such as e-mail, live chat, phone and our Knowledge Base articles. </small>
</div>Icons uses the same syntax as the big icons on the frontpage. You can also put a small text under the icons using the small element.]
Product showcase page
The block with features uses the following syntax for every block:
<div>
<h3><i class="icon-laptop"></i> Free cPanel & WHM</h3>
<p>Consectetur adipiscing elit. Quisque convallis tellus velit. Etiam lobortis enim laoreet, venenatis nulla suscipit, viverra.</p>
</div>Please remember that you should use features class.
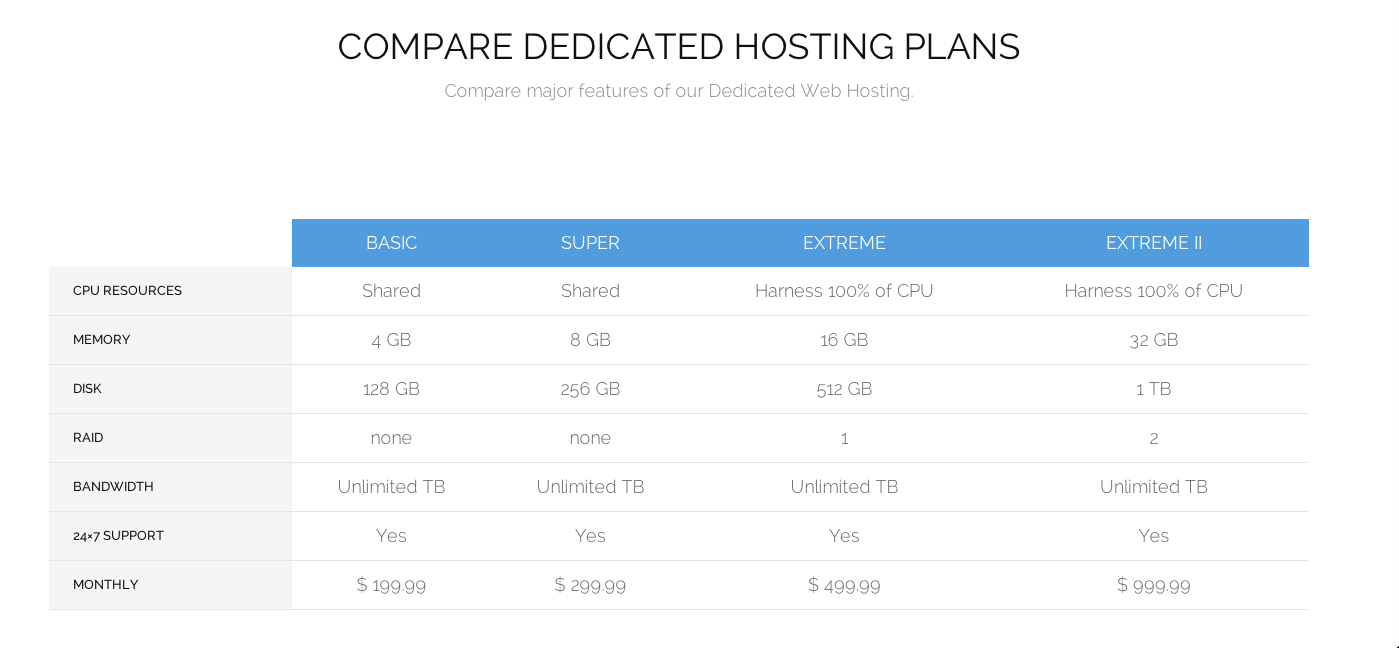
The above table uses the standard table element with hosting class.
Please remember that if you want to achieve the grey first column, you should use the th elements instead of td.