GK Image Show
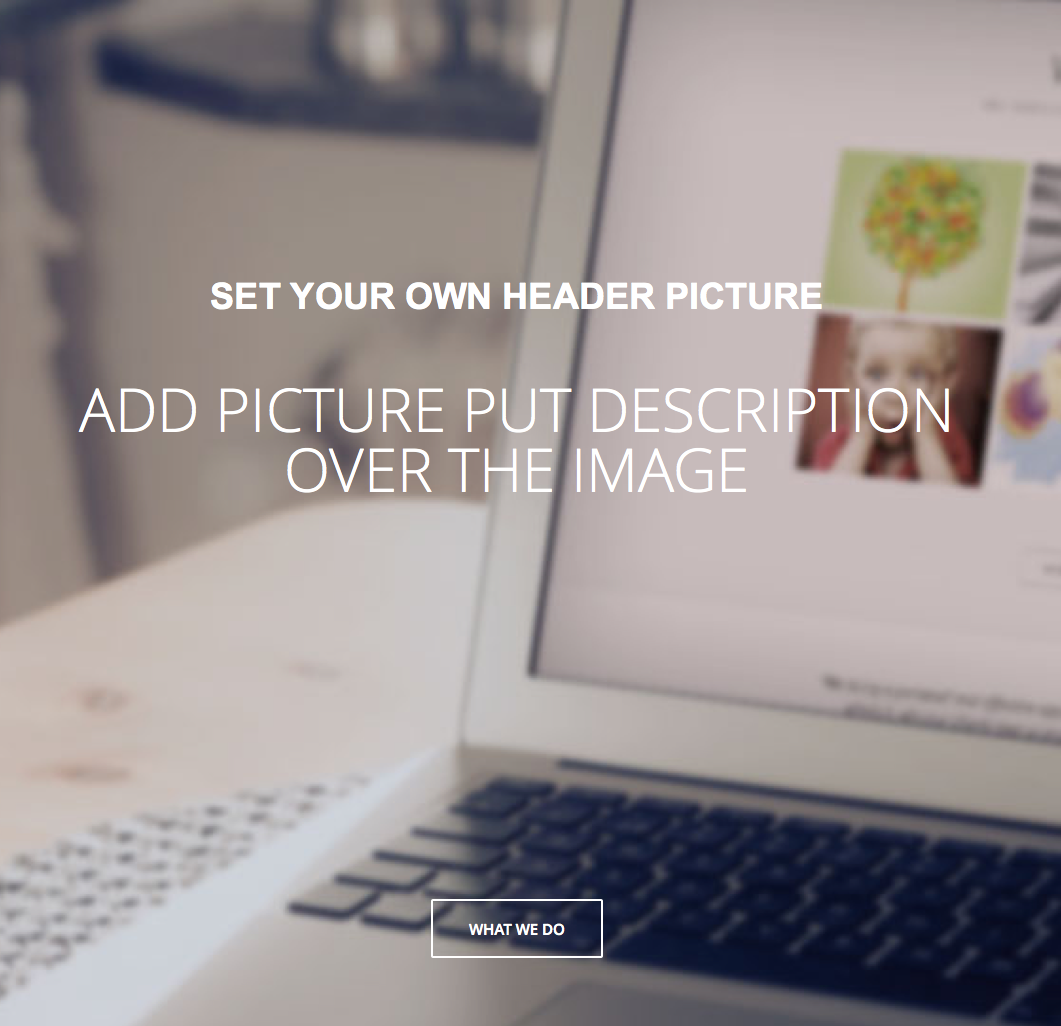
GK Image Show is a widget which can be used to create awesome header.
We prepared 7 example variations of this widget:
- Homepage version
- Different animation for each slide
- Different buttons
- Icon as the title
- Icons in the content
- More complex animations
- Static title
Configuration
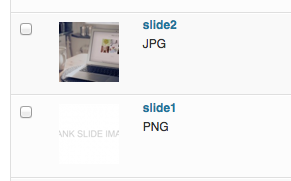
The slide images are configured in the Media library:

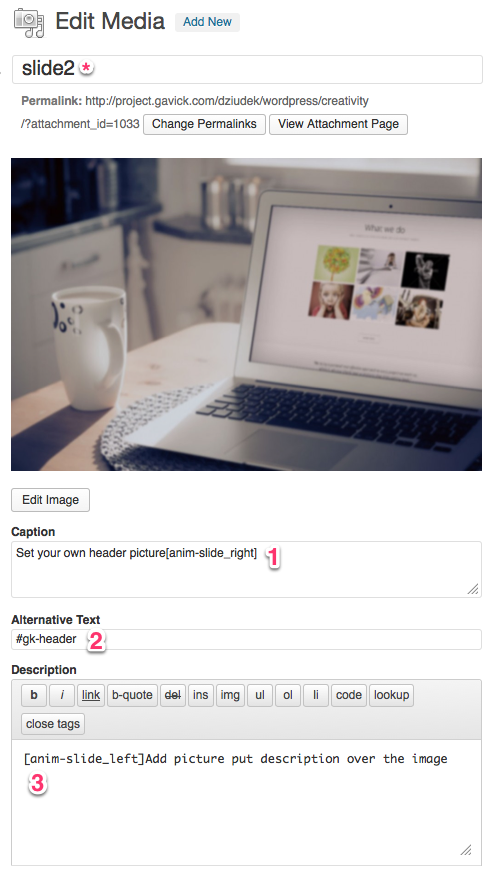
Every slide have few important elements:

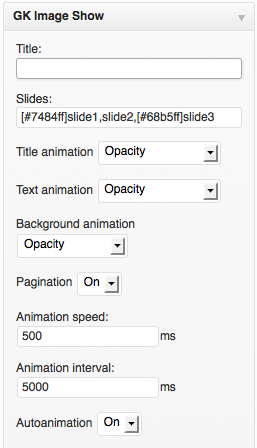
In the GK Image Show widget you can specify the following parameters:
- pagination display
- title animation type
- text animation type
- background animation type
- animation type and interval
The title (*) is used to identify the slide but we will describe it later. In general, we recommend to use a simple name like “slideX” where X is a number of the slide. Other marked elements are also important:
1. The “Caption” is used to store the slide caption.
For every slide you can use different text and title animations – you have to specify the animation using the following syntax:
[anim-TYPE]Slide title
2. The “Alternative Text” is used to store the slide URL of the bottom button.
3. The “Description” is used to generate slide text.
The same syntax can be used in the slide text. Additionally, for the better title readability you can put the animation type specification at the end of the title:
Slide title[anim-TYPE]
Additionally you can combine few animaton types into one:
[anim-slide_left rotate_x_center]
In the text and titles you can put the Font Awesome icons using the following syntax:
- [icon-refresh] – puts icon using the text font-size.
- [icon-refresh,32] – puts icon using specified font-size
- [icon-refresh,spin] – puts icon with specified animation
- [icon-refresh,32,spin] – puts icon with specified font-size and animation
Available icon animations:
- spin – rotate animation
- pulseanim – scale animation
- flickeranim – rotate animation on the limited angles (-30deg – 30deg)
- wibrateanim1 – continous wibrate animation
- wibrateanim2 – short wibrate animation
The widget configuration is easy.
First of all you have to specify used slides – you have to put media titles separated with comma – as you can see we have named our slides as “slide1″, “slide2″, “slide3”. You can use the background color instead of background image – you have two options to do it: just use small one color image (we recommend to use png or GIF file, not compressed) or just use blank slide e.g. this and specify hexadecimal color after slide title, e.g. [#7484ff]slide.
Next three options define animations of title, text and background (connected with all slides, if you want to achieve different animation for each slide, use
[anim-TYPE]Slide titleThe “Pagination” option enables the pagination next to the slider.
Next three options are strictly connected with the animation speed (speed of the slides transition), interval (time between two slides) and autoanimation (if you need to autoanimate your slides).