Widget rules
Widget rules is a mechanism which introduces a completely new way to manage widgets on a website. Thanks to it, it is possible to specify widget features such as:
- displaying on subpages chosen,
- displaying on devices chosen,
- displaying for a group of users chosen,
- displaying with a widget style use chosen.
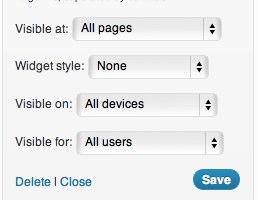
After switching on widget rules in theme’s advanced settings, under each widget, the following options should be displayed:
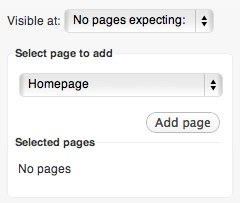
The most extensive options are those connected with a widget visibility on subpages chosen – after choosing an option to show a widget on pages chosen (or an option not showing a widget on pages chosen), such a panel will appear:
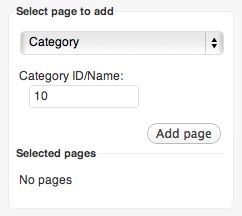
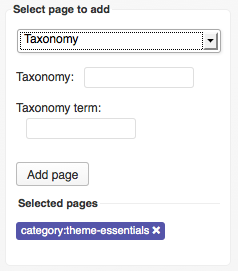
Then, you have to choose a page’s type to add, e.g. Category, and then give category ID:
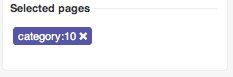
After clicking “Add page” button, a page will appear on a list of pages chosen on which in our case a widget will be displayed:
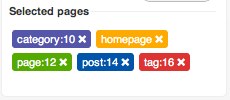
Of course, it is possible to add more pages:
To make it clearer, , each page’s type is displayed with a different color. A page added can be removed by clicking a removing icon placed on the right side of each page.
In this way, you may set a widget so as to be shown on pages chosen or to be shown on all pages except the chosen ones.
Recent Updates bring new features. An option of displaying a widget on chosen pages has now twelve options:
Generally, widgets are shown on all pages.
An option of displaying a widget on devices chosen has five options to choose:
- All devices – a widget will be displayed everytwhere – on every device
- Desktop – a widget will be displayed only when neither a tablet.css file nor a mobile.css is loaded
- Tablets – a widget displays only when a tablet.css file will be loaded and, at the same time, a mobile.css file will not be loaded
- Smartphones – a widget will be displayed only when a mobile.css file will be loaded
- Tablets/Smartphones – a widget will be displayed when at least one file will be loaded: tablet.css or mobile.css.
Thanks to these settings, it is possible to limit significantly the amount of content displayed on devices with small screens.
An option of displaying widget for a chosen groups of users has four options to choose:
- All users – a widget will be displayed to all users
- Only guests – a widget will be displayed to not logged in users
- Only registered users – a widget will be displayed to logged in users only
- Only administrator – a widget will be displayed to administrators only
Thanks to this option, it is possible e.g. to display messages specified by using widgets for a group of users chosen.
The last optio from widget rules is an option for choosing a widget style – it causes appending to a widget main container an additional class giving styling specified by a user.
Widget styles are defined in widget.styles.json file and in CSS code – in this case in css/wp.extensions.css.