Typography button
To simplify shortcodes use available in themes based on GavernWP framework, a button for theme’s typography has been implemented which is available in a posts editor:
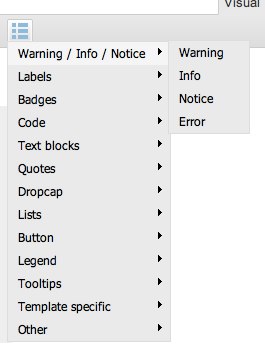
By clicking this button, you will see a list of available typography elements:
It is possible to choose a version with a stylistic specified for the majority of elements. After choosing a particular style, a shortcode will appear which will be replaced in entry content by scripts to structure styled in a way given.
Please, note that adding a new Shortcode code requires three operations:
- adding an entry in shortcodes.js configuration file
- adding PHP code supporting a shortcode given
- adding optional CSS and JavaScript code (if a shortcode given requires it)
shortcodes.js file in config catalog includes entries which are replaced to menu structure visible after clicking a typography button – it includes $GAVERNWP_SHORTCODES variable which is a table including objects representing elements of a menu. Each object has three features: title, code and submenu. Let’s analyze this structure with a Highlight position:
{
"title": "Highlight",
"code": "[highlight]Your text[/highlight]",
"submenu": [
{
"title": "Style I",
"code": "[highlight style=\"1\"]Your text[/highlight]"
},
{
"title": "Style II",
"code": "[highlight style=\"2\"]Your text[/highlight]"
},
{
"title": "Style III",
"code": "[highlight style=\"3\"]Your text[/highlight]"
}
]
},- title – it includes a menu positon name displayed by a script
- code – it is a shortcode code which will be added to an entry when clicking a menu position given – you have to remember that not all menu positions on the first level have a value in this field – if it was an empty sequence of symbols, it means for a script that clicking on a menu position given does not request any action.
- submenu – it is a table of a submenu of a menu position given. Each submenu position is built the same as menu positions as these on the first level but with one difference – a submenu cannot have the next submenu, so you do not add a submenu feature in a submenu object.
Let’s say, we added our shortcode to a typography button using shortcodes.js file. So, there is one thing left to do – support our shortcode from a theme side.
To do this, you have to open gavern/helpers/helpers.shortcodes.php file.
This file is divided into three main sections starting with lines similar to:
if(get_option($tpl->name . '_shortcodes1_state', 'Y') == 'Y') {It is a conditional IF instruction connected with a group of typography elements given. Gavern icludes three groups:
- typography elements – functions connected with it have gavern_ts_ prefix in the title
- interactive elements – functions connected with it have gavern_ies_ prefix in the title
- elements characteristic for a particular theme – functions connected with it have gavern_tss_ prefix in the title
We recommend to add new typography elements in the last group – in Meet GavernWP theme, it is empty by default. Please, remember about using an appropriate prefix in a function name for a group given, e.g. in the case of the third group, it will be gavern_tss_. The code itself of a shortcode given has to be created according to guidelines described in Shortcode API.
The last step is rather optional and depends on your Shortcode type. If your Shortcode requires additional CSS or JavaScript code, you have to define it in shortcodes.*.css i shortcodes.*.js files, where * is a group name to which a Shortcode given was assigned.
It is very important to place elements of CSS and JavaScript code in an appropriate file, as it will give a possibility of optimizing whole theme code when switching off given group of Shortcodes codes.