Layout settings
Layout settings in a theme are connected with five main options:
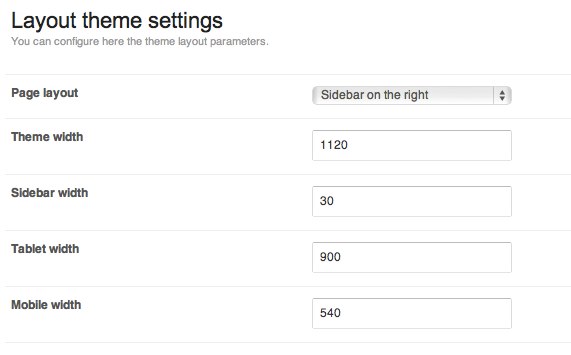
 Thanks to a Page layout option, it is possible to specify a column position in page’s layout: on the left/right side or switch off showing a column completely (in this situation, you achieve the layout available via an additional subpage style – fullwidth).
Thanks to a Page layout option, it is possible to specify a column position in page’s layout: on the left/right side or switch off showing a column completely (in this situation, you achieve the layout available via an additional subpage style – fullwidth).
A Theme width option specifies maximal page’s width – no matter what width a browser window has, page’s width will not exceed this value.
Column width is specified in per cents thanks to a Sidebar width option. Tablet width and Mobile width options allow to specify width of a browser window in pixels where css/tablet.css and css/mobile.css files are loaded.
In the case of tablet.css, modules which normally create four – column layout (max.), will appear in two – column layout which after loading a mobile.css file will change into one – column layout. Additionally, after loading a tablet.css file,a column moves under main content of a page given.
Note: all options from a Layout section are also in a live-preview editor which allows to adjust values of these options easily, thanks to a site live preview.